Angular -
29. října 2016
Dva víkendy zpátky proběhla akce tak znamenitá, že ji ještě zpracovávám. Letošní jOpenSpace byla opravdu nabitá informacemi, celkově 35 lightning talků ve dvou dnech a dva workshopy navrch mluví za vše.

Co je to jOpenSpace
jOpenSpace je nekonference, to znamená, že nemá přesně daný program či harmonogram. Od každého, kdo se chce zúčastnit se očekává že ostatní oblaží cca 10 minut dlouhým lightning talkem, odměnou za to kolem sebe bude mít skupinu lidí velmi aktivních ve svém oboru.
Jak to probíhalo
Lepší recenzi než Jaroslav Holaň bych asi nenapsal, tak si určitě přečtěte tu jeho. Taky se můžete podívat na velmi podrobné zápisky ve formě myšlenkové mapy od Pavla Jetenského. Záznamy budou následovat pravděpodobně v dohledné době.
Každý z lightning talků byl něčím inspirativní, pokusím se zde vyzdvihnout ty, které se nejvíc dotýkají mého zaměření a inspirovali mě čím se mám v dohledné době zabývat.
Zaměřením bych je seskupil do několika částí: podpora vývoje, bezpečnost, backend a frontend.
Podpora vývoje
Jakub Fojtl - Code your architecture
Jakub Fojtl mluvil o tom, jak se stal z programátora architektem a že mu běžné analytické nástroje nevoní. S tím naprosto souhlasím i já, hledat změny v analytickém modelu mezi dvěma verzemi je pro mě vždycky utrpení, proto mě zaujalo, že zapisují modely a analytickou dokumentaci kódem a verzují do GITu jako kód.
Workspace workspace = new Workspace("techtribes.je", "This is a model...");
Model model = workspace.getModel();
SoftwareSystem techTribes = model.addSoftwareSystem("techtribes.je", "techtribes.je is the only way...");
SoftwareSystem twitter = model.addSoftwareSystem("Twitter", "twitter.com");
techTribes.uses(twitter, "Gets profile information and tweets from.");
Na zmiňovaný Structurizr a C4 framework se určitě při příští analýze podívám. Vy se zatím podívejte na materiály z jeho přednášky.
V rámci časté digitalizace dokumentů používá aplikace Office Lens, která detekuje hrany papíru a upraví náklon a kontrast obrazu do podoby srovnatelné se skenováním. Hned jsem ji adoptoval, funguje výborně i při focení slajdů z projektoru.

Jaroslav Holaň - Techniky práce
Jaroslav Holaň mluvil o technikách práce a jak je možné dosáhnout hlubšího soustředění a tím vyšší efektivity.
Doporučoval k přečtení 3 knihy:
- Hluboká práce (Cal Newport) - hluboká práce je schopnost soustředit se bez rozptylování na kognitivně náročné úkoly. Proč se o to zajímat vystihuje v přednášce zmíněný vzorec: kvalitní pracovní výstup = strávený čas x intenzita soustředění.
- Inovátoři (Walter Isaacson) - o lidech kteří dokázali přijít s něčím úplně novým co v oboru ještě nikoho nenapadlo. Vyzdvihována byla myšlenka setkávat se při práci s lidmi z jiných oborů.
- The Zen Programmer (Christian Grobmeier) - jak být lepším programátorem díky nalezení klidu. Vychází z autorova článku The 10 rules of a zen programmer.
Slajdy z jeho povídání bohužel neobsahují návody na karetní triky, které předváděl večer.
Java magic na #joscz2016 pic.twitter.com/kB6KWz9rsT
— Víťa Plšek (@VitaPlsek) 8. října 2016
David Ondřich - ViM 8.0
David Ondřich mluvil o novinkách v editoru VIM. Materiály z přednášky jsou k dispozici zde. Osobně jsem příznivce těžkotonážních IDE typu IntelliJ a ve VIMu umím použít možná tak :wq, proto mě zaujala možnost zúčastnit se workshopu a naučit se něco víc pro potřeby editace čehokoli na serveru, k čemuž bych se doma sám spíš neodhodlal.
Zaujalo mne, že VIM je CharityWare, jeho autor Bram Moolenaar posílá veškeré prostředky od přispěvatelů organizaci ICCF Holland pomáhající dětem v Ugandě.
Workshop se nakonec z časových důvodů nekonal, ale dostal jsem tipy na co se podívat a tak slibuju, že se do příště naučím upravit s ním alespoň konfigurační soubor. Kde je VIM, je automaticky i vimtutor, interaktivní kurz postavený nad obyčejným textovým souborem. K dispozici je i v češtině.

Ondřej Havel - Integrace JIRA s bitbucket
Ondřej Havel ukazoval jakým způsobem používá Jiru v kombinaci s Bitbucketem. Obojí znám, ale nikdy mě nenapadlo použít Jiru pro vlastní projekty. Možná neoprávněně, pro malé teamy je nabízená za takřka charitativní cenu $10, navíc celá částka na charitu také jde.
Bezpečnost
Katka Novotná - XML eXternal Entity XXE útok
Katka Novotná ukazovala jak může proběhnout XML eXternal Entity (XXE) útok, a získání obsahu souboru z disku. Principem útoku je nahrazení reference na externí entitu obsahem externího souboru.
<?xml version="1.0"?>
<!DOCTYPE echo[
<!ENTITY xxe SYSTEM "/path/file">
]>
<echo>&xxe;</echo>
Řešením by mělo být zakázat externí entity, deklaraci DTD v uživatelských xml datech a validovat xml vstup proti statickým DTD, tady jsou materiály z přednášky
Novoj Honza Novotný - Když vám rozbíjejí hračky
Slyšel jsem 14. díl Kafemlejnek.tv - hackování web aplikací, tak jsem tušil o čem to bude. Novoj Honza Novotný měl v ukázkách ještě několik dalších příkladů, z kterých jsem si říkal že to by mě nenapadlo. Taky bych řekl, že Cross Site Scripting zná sice každý, ale Contact Security Policy už každý ne.
Útok Regular expression Denial of Service jsem neznal. Pokud si to chcete vyzkoušet, můžete si zabít prohlížeč, zkopírováním následujícího kódu do konzole.
var evilRegEx = /^([a-zA-Z0-9])(([\-.]|[_]+)?([a-zA-Z0-9]+))*(@){1}[a-z0-9]+[.]{1}(([a-z]{2,3})|([a-z]{2,3}[.]{1}[a-z]{2,3}))$/
evilRegEx.test("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa!");
Osobně taky regexům nevládnu tak jak bych chtěl, mám proto rád nástroj Regex101, což je REPL pro regulární výrazy s podrobným rozborem co která část dělá.
Materiály z povídání odkazují popisy a ukázky dalších útoků. Odkazovaný je i záznam Kafemlejnek Akademie 4, kde expert v oblasti webové bezpečnosti Roman Kümmel ukazuje základní techniky hackování.
Jan Horalík - Burb Suite
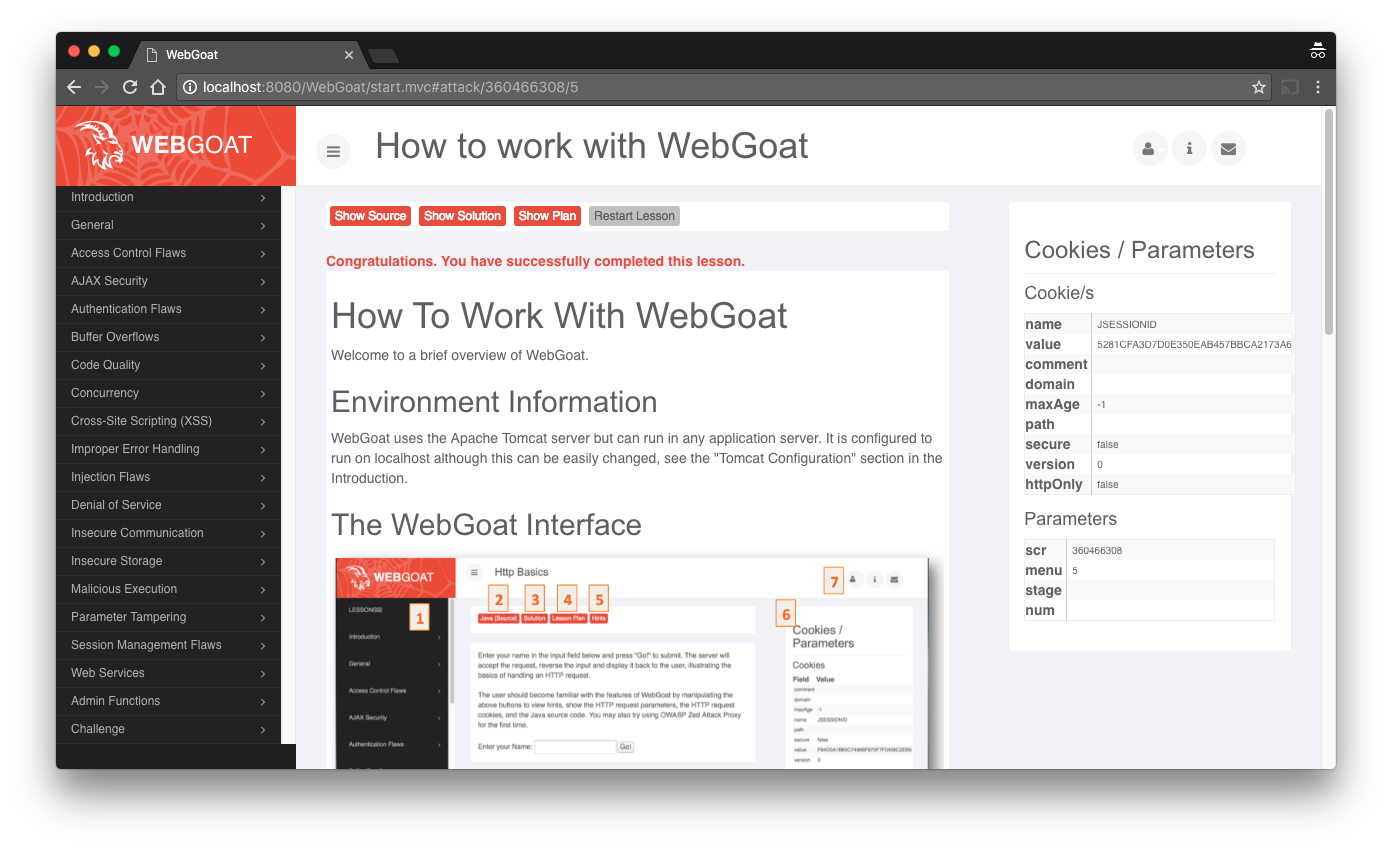
Jan Horalík ukazoval použití nástroje pro testování bezpečnosti webových aplikací Burp suite na projektu OWASP WebGoat.
WebGoat je cíleně nezabezpečená webová aplikace napsaná v Javě, navržená pro výuku bezpečnosti a ukázku typických problémů. Rozjedete ji velmi rychle, odtud stáhnete poslední spustitelný jar (webgoat-container-7.****-war-exec.jar). Pomocí java -jar spustíte a na localhost:8080/WebGoat už můžete úřadovat.

Na WebGoat se určitě blíže podívám a taky velmi vážně uvažuju o zmiňovaném školení bezpečnosti od Romana Kümmela
Backend
Lukáš Vlček - microservice for Java Developers
Když dělám pro aplikaci i backend, používám Spring a výslednou aplikaci nasazuju jako jar s embedovanou Jetty, proto mne zaujalo, když Lukáš Vlček prezentoval, že obdobným způsobem můžu embedovat i J2EE aplikační server.
Ve své přednášce představoval Wildfly Swarm, na kterém pracují v RedHatu. Jedná se o aplikační server Wildfly rozebraný na jednotlivé součásti, které můžete podle potřeby sestavit je do archivu spustitelného pomocí java -jar. Platformu aplikačního serveru si tedy nesou s sebou.
Petr Fershmann - REST API je mrtvé, ať žije GraphQL
Petr Fershmann povídal zkrácenou variantu přednášky, jejíž celé znění si můžete i se slajdy prohlédnout zde.
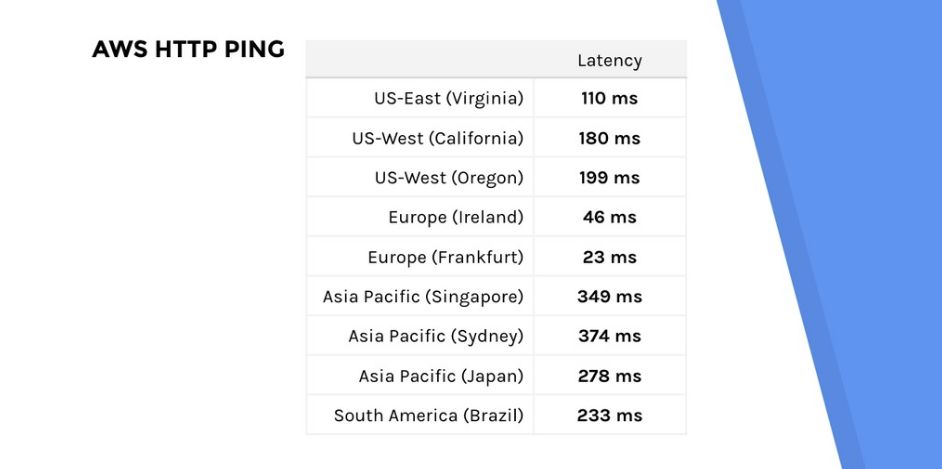
Nosnou myšlenkou je, že internet je pomalý a velké latence se jen tak nezbavíme. Aplikace často běží v cloudu mimo zemi uživatele, latence pak může být opravdu velká a nedokážeme ji ovlivnit.

Nejen proto má určitě smysl zabývat se tím, jak komunikaci urychlit. Souhlasím s ním, že výrazným posunem je příklon k SPA aplikacím, tím se omezí komunikace se serverem jen na případy, kdy potřebuju načíst nebo uložit data. Většinou se pro komunikaci mezi backendem a frontendem používá REST, často je komunikace stavěná přímo na míru frontendu. Pokud jsou ale komponenty skládány dynamicky, může se stát, že se nevyhnete více požadavkům na získání dat i v rámci jednoho případu užití.
GraphQL cílí na zefektivnění této komunikace. Je to dotazovací jazyk pro komunikaci s API, umožní dotázat se nejen na entity, ale i na konkrétní atributy. Frontend tedy řídí co bude načteno podle potřeby. GraphQL to ale dělá rozumnějším způsobem než se o to snažily knihovny v minulosti, třeba OData.
Dotaz na server
{
hero {
name
height
mass
friends {
name
}
}
}
Odpověď
{
"hero": {
"name": "Luke Skywalker",
"height": 1.72,
"mass": 77,
"friends": [
{ "name": "Obi-Wan Kenobi" },
{ "name": "R2-D2" },
{ "name": "Han Solo" },
{ "name": "Leia Organa" }
]
}
}
Určitě bych se chtěl podívat na možnosti implementaci GraphQL na straně serveru v existujících Java aplikacích, které doposud využívali REST. Existuje implementace v Javě - graphql-java, tu se chystám vyzkoušet. Pokud s ní a se začleněním do stávající aplikace máte zkušenosti, byl bych rád za podněty.
Frontend
J v názvu nekonference dnes už prý neznamená Java, přesto jsem měl pocit že backendisté převládají, ale i na frontend se dostalo, v tu chvíli znamenalo J Javascript.
Jakub Kočí ClojureScript
Jakub Kočí povídal o ClojureScriptu, jde o kompilátor jazyka Clojure do JavaScriptu. Clojure je dialekt Lispu, dynamický funkcionální jazyk s jednoduchou syntaxí, který může běžet nad Java Virtual Machine.
;; identifier
(def x 1) ;; => 2
;; functions
(+ 1 2 3) ;; => 6
;; function declaration
(defn sum [a b c]
(+abc))
;; function call
(sum 1 2 3) ;; => 6
;; list
(1 2 3 4)
;; vector
[1 2 3 4]
;; map
{:a 1 :b 2 :c 3 :d 4}
;; set
#{1 2 3 :foo :bar}
ClojureScript umožňuje využívat JavaScript i manipulovat s domem, jeho ekosystém není sice tak bohatý jako JavaScriptu, ale najdete vše potřebné pro vývoj webových aplikací, podívejte se na odkazy v materiálech z přednášky, na doporučené video ClojureScript for Skeptics na YouTube, případně si můžete ClojureScript rovnou vyzkoušet online.
Tomáš Látal - Bobril
Tomáš Látal mluvil o frontendovém frameworku Bobril, který vyvíjejí a používají ve firmě. Bobril je komponentově orientovaný framework inspirovaný myšlenkami knihoven Mithril a React. Klade velký důraz na rychlost, paměťovou nenáročnost a výslednou velikost aplikace, cílí na vývoj mobilních aplikací a přináší množství zajímavých vlastností. Kde ale bohužel ztrácí je dokumentace a komunita.
Bobril je psán v Typescriptu a na to, že není příliš známý si troufnu říct, že s sebou přináší poměrně široký ekosystém:
- vlastní sofistikovaný devsctack - bobril-build
- podporu material designu - bobril-m
- podporu bootstrap - bobrilstrap
- implementaci FLUX - bobflux
- variaci na React Native - bobril native
- možnost začlenit bobril do AngularJS - ngBobril
Pokud je na Vás React příliš velký nebo náročný a preferujete Mithril, jen byste kolem něj chtěli mít postavený stack, podívejte se na Bobril.
Tomáš Bambas - Proč (ne)chceš použít Vaadin pro vývoj webové aplikace
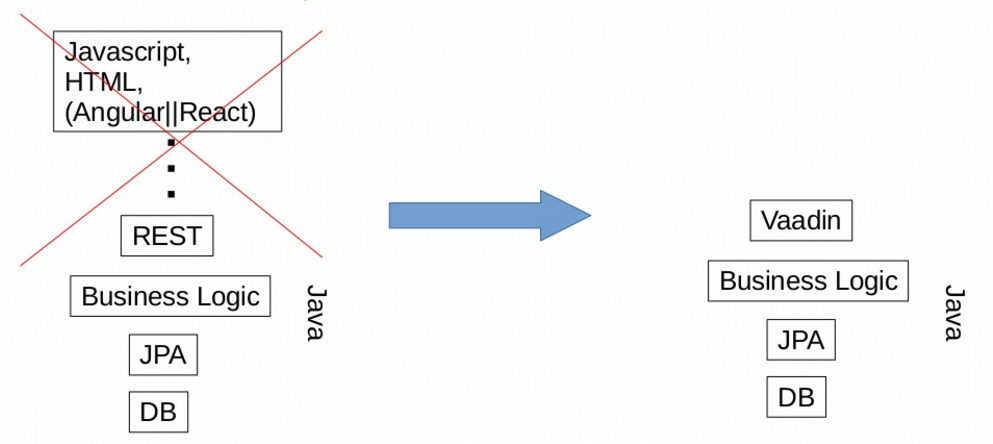
Tomáš Bambas povídal o tom, kde je vhodné a kde ne použít framework Vaadin. Vaadin je komponentově orientovaný framework pro psaní webových aplikací v Javě. Cílí na odstínění vývojářů od Javascriptu a nabízí znovupoužitelnost kódu.
Potěšilo mě, že Tomáš označil Single page aplikace v Javascriptu jako konvenční řešení a Vaadin jako o alternativní cestu, ještě loni se to bralo spíš naopak.

Vaadin nechává veškerou prezentační vrstvu a stav modelu na serveru a všechno je tak Java programátorům dobře dostupné. Na druhou stranu klienta bere jen jako zobrazovací zařízení a klientská část tak musí kontaktovat server kdykoli uživatel provede interakci. V přednášce byly zmíněny jako problematické aplikace ty, kde je aktivní velký počet uživatelů naráz, případně aplikace, které mají fungovat s malou latencí případně offline, to odpovídá i mé zkušenosti.
Mimo tyto oblasti může být dle mého jeho použití pro čistokrevného Javistu radostí.
David Voňka - Kotlin 4ever
David Voňka cílil taky na odstínění a znovupoužitelnost kódu, ale chtěl jít ještě dál, využít jeden jazyk úplně na všechno, na komunikaci s databází, na psaní šablon i definování CSS. Šel dokonce tak daleko, že říkal že Javascript v ČR nechceme a proto zvolil jazyk Kotlin a knihovny z jeho ekosystému. Pro přístup k databázi existuje knihovna Exposed, pro psaní HTML a CSS framework Kara, příklady jsou k vidění v materiálech.
Přístup je to určitě zajímavý a příznivce zřejmě najde, bohužel jsem neměl možnost prodiskutovat důkladněji motivaci, snad k tomu budu mít ještě příležitost. Dřív jsem se o znovupoužitelnost a sjednocení jazyka zajímal taky, dneska se ale na frontend a backend dívám jako na zcela oddělené aplikace. Občas ale cítím, že by se hodilo sdílet validace, nebo definici view modelu. Zkusím tuto otázku opět otevřít a zamyslet se, jak by to bylo možné v kombinaci Java / JavaScript řešit.
Víťa Plšek - Angular 2
Já jsem si dovolil krátký vhled do toho, co přináší nedávno vydaný Angular 2 a kde vidím jeho místo. Napíšu na toto téma celý článek, zatím můžu nabídnout alespoň materiály.
Kam dál
Záznamy z přednášek se brzy objeví na webu jOpenspace.cz, sledujte @jOpenSpace na twitteru, přečtěte si články i od ostatních a příště pojeďte taky, stojí to rozhodně zato.
- Jaroslav Holaň - Vývojáři sobě - jOpenSpace
- Josef Cacek - jOpenSpace.cz 2016 - dobíječka baterek
- Filip Štaffa - R&D stays active in the tech community: beer involved
- NG Forrest - jOpenSpace 2016 aneb jak se „ne-konferencovalo“
Pokud Vás článek zaujal, dejte o něm vědět ostatním
© Víťa Plšek




